
 |
Open the background that you will use on your homepage. Hopefully it´s a seamless one. |
 |
Draw a circle and fill it with black. Then use the outer bevel filter from EyeCandy and use very smooth settings. Add a new layer. |
 |
Now, go to Select/modify/contract and set to 2. |
 |
Add a new layer and apply the cutout filter from EyeCandy with the "typical in layer" settings, but change to the oposite light direction and set blur and distance to 11. Now save this image as ex Button_off.jpg. Use the save a copy as..... |
 |
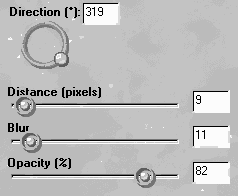
Add a new layer and apply the cutout filter from EyeCandy and use the settings as shown at the pic below. You can also, to make it more realistic, use the "movetool" and move the greenball-layer slightly down to the right (just 1-2 pixels)  Save the image as ex Button_on.jpg Use the save a copy as..... |